Трендовите во дизајнот честопати ги диктираат културните промени што се случуваат насекаде во светот. Ковид-19 нè стави сите во карантин, принудувајќи нè да влеземе подлабоко во дигиталниот свет и го промени начинот на којшто го живееме сопствениот живот. Новата реалност со мотото “Седи си дома” предизвика драматични промени во сферата на дигиталниот дизајн.
Веб-дизајнерите и веб-девелоперите се обидоа на сите начини да се приспособат на новонастанатите околности. Некои од нив се покажаа како мошне успешни во таа трка за што подобро визуелно присуство, а со самото тоа и посетеност на сајтот. Новите стандарди во типографијата, необичните шеми од бои, различните 3Д-симулации на производи за купувачите на мрежа, се само некои од нив.
Фонтови и типографија
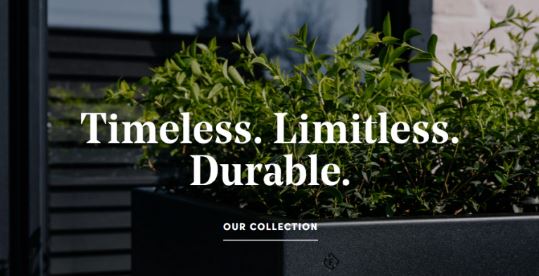
Старото верување дека Sans serif фонтовите отсекогаш биле омилен стил меѓу веб-дизајнерите се менуваше со текот на времето. Навистина, во почетокот тие беа омилени поради нивната елегантна читливост и едноставната структура. Таа љубов настана првенствено поради малата резолуцијата на екраните од CRT мониторите кои владееја до пред 10-тина години. Спротивно на тоа, денешните уреди имаат поголеми и речиси кристално јасни екрани, што ги прави податливи за користење и на таканаречените serif фонтови.

Така, на пример, поголемите екрани овозможуваат serif фонтовите да изгледаат помалку натрупани и читливи, сè благодарение на зголемениот простор околу зборовите. Поголемата резолуција, пак овозможиува и потешките и орнаментирани букви да изгледаат многу појасно и почитливо. Всушност постојат одредени семејства на serif фонтови кои речиси веднаш стекнаа популарност кај дизајнерите, како што се фонтовите Georgia или Times, но популарни станаа и некои помалку познати фонтови.

Дизајнерите денес честопати користат и анимирани типографски елементи каде цели реченици или збир на зборови се користат во декоративна цел. Овој тренд на креативен дизајн се разликува од типографските техники коишто сме свикнати да ги гледаме, како што се креирањето на прилагоден фонт или интелигентното спарување на два фонта.
Дизајнерите вообичаено ја користат оваа техника за да пренесат брендирање или маркетиншка цел, создавајќи ја посакуваната вибрација или визуелна тема.
Употреба на емоџи
Пред сè, кој не сака емоџи? Симпатични се, слатки и умеат во дополнителен момент некому да му го разубават денот.

Дизајнерите го пригатија разиграниот јазик на емоџито употребувајќи го како дел од содржината на нивните веб-страници. Користењето на овие илистрирани ‘пиктограми’ е навистина ефикасен и едноставен начин за илустрација на расположението кон брендот и за невербални пораки на јазик што им е познат на корисниците од сите краишта на планетата.
Бои, палети, илустрации
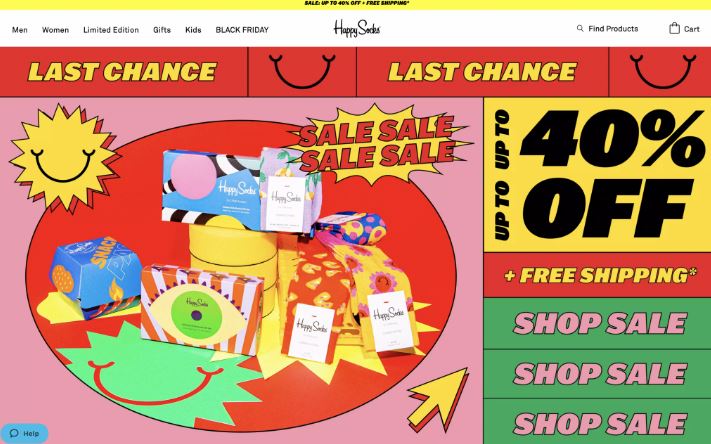
Веројатно една од најголемите разлики во дизајнот на меѓу веб-страниците и класичните печати е можноста да се употребат нежни, светли бои. За разлика од класичниот печат, употребата на светли бои во веб-дизајнот е сè присутна. Но, од друга страна, ни употребата на трендовски, силни, истакнати бои, кои креираат контраст, не е во потполност исчезнато. Дизајнерите сè повеќе се ориентираат кон употреба на многу смели бои кога целната публика е од помладите генерации.

Едноставност на обликот
Уметничкиот стил од ерата на 90-тите се врати во трендовите на веб-дизајнот – овој пат во форма на мотиви со поедноставен облик, интегрирани во дизајнерската шема. Врз овие основни облици може да биде испишан текст и лестопати потсетуваат на налепници дизајнирани во 80-тите и 90-тите години од минатиот век. Овие облици можат да се употребат и како копчиња за активирање на одредени содржини, но и како соодветен ‘стикер’ којшто дава известување за некоја промоција. Независно од примената заедничка цел е да се побуди вниманието на посетителот на вашата страница.

Заклучок
Годината што тече носи нови можности. Во тоа море на новитети, важно е да се препознае квалитетот и соодветно да се имплементира.








